Over the last few months, we’ve worked with a number of well-known open source projects, used by significant numbers of people like Mozilla’s Firefox, and Catchpoint’s WebPagetest, to help build an awareness of their environmental impact into how they work. In this post we’ll give an overview of work we’re doing in summer 2023 with the Wagtail project, and the Google Summer of Code, and how you can follow along.
If you’ve ever used our Green Web Check tool, you’ll know we track the transition of the internet away from fossil fuels to greener, more distributed options.
You might not know that more recently, we’ve started working with open source projects as a way to help set new greener defaults. Or that we help techies who want to do the right thing in terms of digital sustainability, but might not know how to go about incorporating it into their work.
We contribute to open source projects not least because we use these tools ourselves in our work, and it’s a way to give something back. There’s another reason though. If you can make a change in a popular project, it can greatly increase the reach of your work.
This summer, we teamed up with the community running the Wagtail project to apply for the Google Summer of Code programme, to see if we can do a similar trick there too. The Google Summer of Code is a programme intended for early career technologists to pair them with more experienced mentors on open source projects to supervise them in extending these projects. The mentees are paid over the summer to work on the project, like a cool summer job, and they receive guidance and mentorship from volunteers who are either on the project team, or working closely with them.
In this case, I’m (Chris Adams, Exec Director) playing the role of mentor with domain expertise in digital sustainablity, working with Torchbox, an agency that created Wagtail, and Green Coding Berlin, an organisation we are friendly with who also produce open source tools for understanding the environmental impact of digital services.
What is Wagtail, and why work with them?

The Wagtail project is a well-known content management system (CMS), used to make it easy to update and maintain websites. It’s somewhat comparable to the WordPress, another popular CMS, that we use ourselves on our main site. The key difference is that while there are fewer sites (it powers maybe 0.1 percent of all sites online versus WordPress’s 40 percent plus), they are often very large, complicated sites that serve a lot of traffic.
Examples of these high profile websites are the NASA’s Jet Propulsion Labs website, and the UK’s NHS website, which receives over a billion visits a year. Making a change to the underlying software that these sites use can have disproportionately large impacts compared to changing a series of smaller sites that do not serve much traffic.
What’s more, the team at Wagtail take an impressively data driven approach to understanding the CO2 impact of their work. They sample the page sizes of the highest profile sites they know use their framework. Looking at estimate traffics, they’ve created estimates of the total impact of sites using their framework. The nifty chart below shows these combined estimates, outlined in their own blog post on the subject. They also show their own working and assumptions, along with a concrete figure of around 8000 tonnes.
Finally, Wagtail is built on top of Django. This is the same open source software that our own green web platform is built on. It’s software that organisationally we are comfortable with when it comes to thinking about how to make it greener.
In fact, since 2017, our team has been speaking at Django conferences about both the environmental impact of digital. And also how you can make a Greener Django. First in Italy, then in the Netherlands, then virtually during the pandemic, and most recently in Denmark.
We even came up with a set of principles, called GOLD, standing for Green, Open Lean and Distributed, which we used when creating the Branch magazine website. Last year, we floated the idea with the Wagtail team, of exploring what GOLD might look like when applied to Wagtail.
Our thinking was that by doing this, we’d be able to demonstrate the application of green coding techniques in an open project, so the ideas would be easy to adopt in other projects too. There may be only tens of thousands of Wagtail sites, but there are millions of large django sites. If we can demonstrate the principles on one high profile django project, it ought to be easier to adopt the ideas across a wide range of software using the same underlying software too.
Making a Golden Wagtail
The good news is that making a “golden” example of a Wagtail project, using the GOLD principles was quite popular. Over March and April, we learned that not only were we successful in applying to get some funding to pay for early career mentored technologists to work on the project with the Google Summer of Code, but also in getting a number of high quality proposals from motivated prospective mentee students. We had a something like 50 applications from all around the world.
After reading all the proposals from students outlining how they would spend their summer making a GOLD version of Wagtail, scoring them and ranking internally, two students made it through. Aman Pandey in Noida, Uttar Pradesh, India, and Paarth Agarwal from Agra, Uttar Pradesh, India.
What is being worked on?
During the first weeks, a good amount of time has been dedicated to letting the mentors and mentees get to know each other, building trust, and looking over the work in the proposals that the mentees had shared to see how it would fit into the public roadmap for Wagtail.
Already though, we have a few wins.
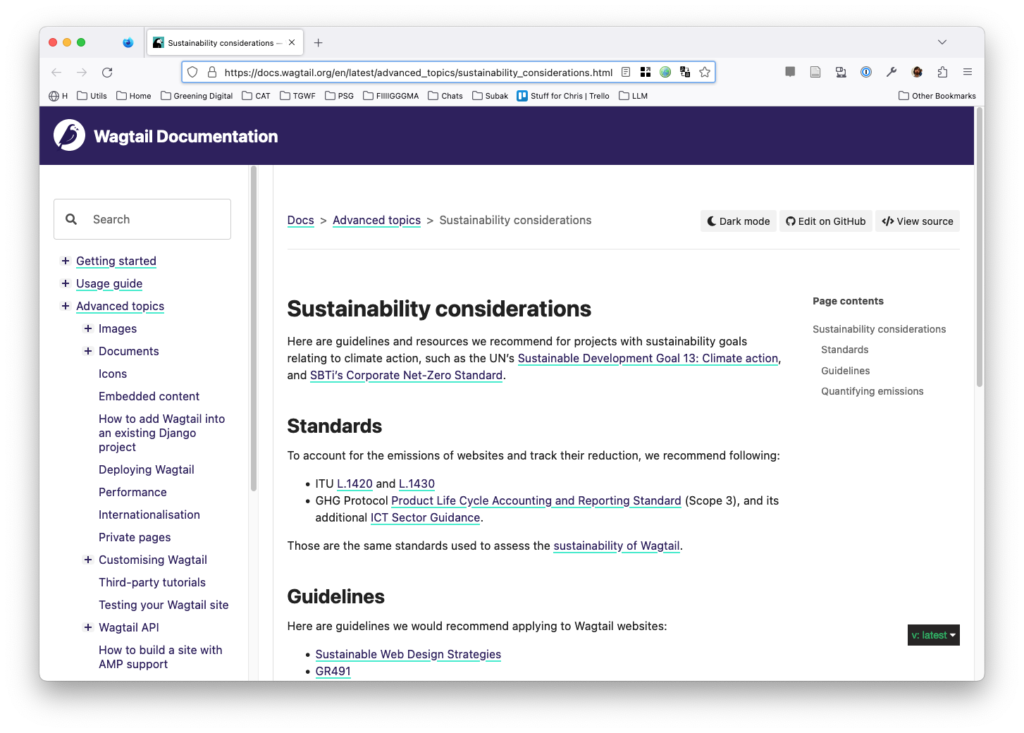
The wagtail documentation site has some new official guidance for sustainability considerations on wagtail projects as you can see in the screenshot below:

It also looks like we’re on track to land a major feature in July, to add AVIF image support into Wagtail.
Large images on websites are one of the first things you might look to work on when auditing and improving a site. The nice thing about AVIF image support is that by using it, you can commonly achieve 2-4 fold savings in filesize compared to PNG and JPEG images – by far the most common formats.
One other part of the work we are doing is to set up a “measurement harness” using Green Coding Berlin’s open source Green Metrics Tools , and the “Wagtail Bakery” Demo as a benchmark. This will quantify the impact of the changes we make in terms of resource usage on the server serving the site, but also in the browser rendering the images.
By doing this, we’ll know if making a change might improve things on the server or might make things worse in the browsers viewing the site served, and vice versa.
You can expect future posts on the Wagtail blog as our mentee students, working with mentors from Torchbox and Green Coding Berlin continue working on making a greener Wagtail.