Developers use tools and services to test websites, apps, and software they build. A good testing workflow is important for ensuring that as a product evolves, and as few bugs as possible creep through to impact users.
Step CI is one such testing solution. It concentrates on providing developers with a way to test the APIs (Application Programming Interfaces) they build. For this article, Sebastian Wißmüller and Mish Ushakov from Step CI took me through the story of Step CI, and how they went about adding carbon emissions estimates to it using our open source CO2.js package.
An introduction to Step CI
Step CI is an open-source framework enabling developers to add testing and quality assurance for APIs. While everyday users don’t normally interact with APIs, they are a critical part of development. APIs allow software, websites, and apps to talk with each other, share data, as well as to communicate with databases and other systems to fetch the information they need to function.
Step CI started in mid-2022. It came about as the result of a meeting between Sebastian and Mish at the Y Combinator Startup School. The idea for an API testing framework stemmed from Mish’s experience developing chatbots. He shared the idea with Sebastian, who was immediately attracted by it. From there, the first code commits for Step CI were made, and the project began to take shape.
Step CI workflows live in a code repository, and execute whenever code changes are committed. These workflows run defined tests against the code and checks to ensure the integrity and quality of the codebase.
By automating testing workflows, Step CI is able to provide development teams with quality assurance for their code commits. It also enables a fast feedback loop, enhancing development efficiency, code reliability, and overall software quality as a result.
Introducing carbon estimates into Step CI
With Mish leading development of Step CI, new features were added to the framework. One feature idea that came up was how to surface some of the environmental impacts that APIs might have. The idea to present this information aligned with Sebastian and Mish’s values to be environmentally conscious individuals and professionals.
Too little consideration is given to the fact that digitization itself also consumes resources … APIs are an important tool for this, but they also generate CO2 themselves.
Sebastian Wißmüller, Step CI
However, as a young company with limited resources, choosing which features to prioritise can sometimes come down to how easily or quickly it can be implemented. Without domain knowledge of digital carbon emissions, Mish and Sebastian would have needed to dedicate many hours of research and development time to implement a suitable carbon emissions calculation. This process was expedited thanks to CO2.js, meaning that carbon estimates could be speedily added to the Step CI. This allowed Mish to quickly shift his focus to other in demand features.
If CO2.js didn’t exist, we probably would have implemented the feature, but only later … Due to the existence of CO2.js, there was already code that we could orientate ourselves on in order to implement the feature.
Sebastian Wißmüller, Step CI
How does Step CI use CO2.js?
CO2.js is an open-source JavaScript library that enables developers to estimate the emissions related to use of their apps, websites, and software. It is built to reduce the barrier to entry for developers who want to build carbon estimates into the apps and sites they build. Dropping CO2.js into Step CI allowed Mish to not only surface carbon estimations in Step CI, but also build some additional functionality into the feature.
Estimating carbon emissions
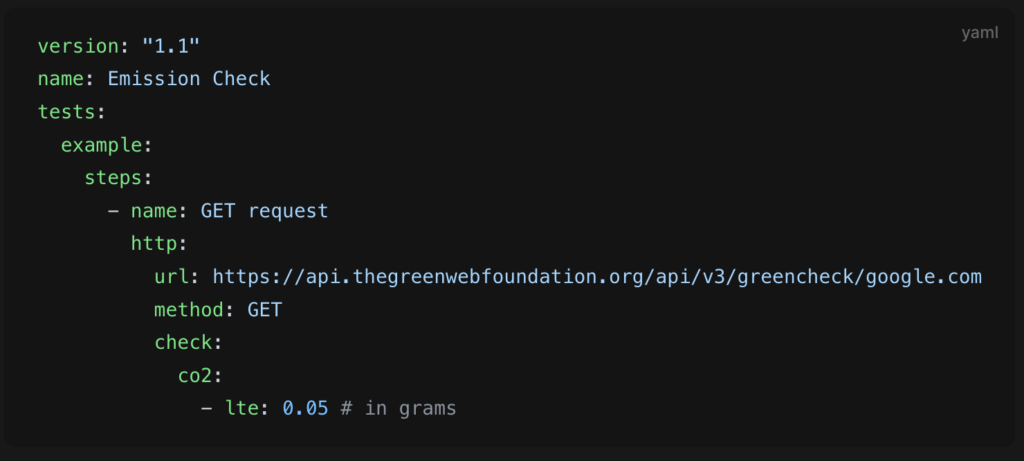
With Step CI, developers can script mock API calls. Through this, Step CI is able to work out the amount of data transferred for that request. This data is passed along to CO2.js to use in calculating the carbon emissions for that API request.

Using the Sustainable Web Design model
Step CI’s carbon calculation uses the Sustainable Web Design model. The model was developed for use in calculating website carbon emissions. Since APIs function differently to websites, many of the assumptions baked into the Sustainable Web Design model can be removed when using it to calculate API emissions. In their implementation, Step CI avoids including these assumptions by using the perByte function available in CO2.js to generate their calculations by using the perByte function available in CO2.js to generate their calculations.
Implementing carbon budgets
Another feature of Step CI’s carbon estimation feature is that it allows developers to set emission thresholds into their tests. If a test returns a carbon emission value that exceeds the specified threshold, then that test will fail and the developers will be notified. In this way, a carbon budget can be set for API requests, making carbon emissions a key part of the testing process.
Making APIs accessible and transparent
Step CI is one part of Sebastian and Mish’s mission to make the API development process accessible, transparent, and seamless for developers. Since APIs play a critical part of many organisations digital presence, visibility of their carbon footprints will be a required for future carbon reporting.
With the progress of digitalization, companies will become increasingly transparent in the future and gain complete transparency about the energy they consume, the raw materials they use and the CO2 emissions they emit.
Sebastian Wißmüller, Step CI
Step CI’s carbon estimation feature works with SOAP, REST, GraphQL and gRPC-APIs. The team has also developed Garph, which is a framework that supports organisations developing GraphQL-APIs, an API-paradigm that is being used by many large organisations including Facebook, Twitter, and Netflix. However, the main focus of the team at this time is on their newest project EdgeNode. The platform allows customers to deploy their software anywhere globally and only provision resources that the software actually requires at a given point of time. This approach ensures there is no overconsumption and no resources idling, therefore no excess emissions produced by the servers.
Highlighting emissions in your tools?
If you’re a browser developer or software vendor that’s highlighting carbon emissions in your tools, then we’d love to hear from you and learn together.
If you’re just getting started, Green Web Foundation also offers consulting and advisory services to provide guidance and support to your developers.