Umbraco is an open-source content management system (CMS) platform for publishing content on the open web and intranets. It is written in C# and deployed on Microsoft based infrastructure. It’s one of the leading .NET-based open source CMS systems and is backed by a community of friendly and proactive enthusiasts.
In May 2023, Umbraco set up a new Sustainability Team of ten members dedicated to working only on sustainability initiatives in Umbraco. Since then they’ve been working on a range of initiatives, including:
- Making recommendations for the improvement of Umbraco products
- Documenting best practices – read their Sustainability Practices docs
- Running the Sustainability Challenge
- Sharing knowledge through meetups and blog posts – jump to more below
- Building an Umbraco Package to allow the CO2 measurement of pages inside the CMS backend – read on.
Introducing carbon estimates into Umbraco
During an early Sustainability Team meeting, the group were looking for ways to improve the awareness of website carbon emissions within the community.
They first found websitecarbon.com, and were instantly drawn to the simplicity of the measurement approach and grading system. However, they realised that asking people to go to a separate site to test individual urls was not feasible if you want to encourage mass adoption. They decided to explore ways to deliver carbon emissions testing right into the backend of CMS, at the point where content editors are making changes.
Thomas Morris and Rick Butterfield, two members of the Sustainability Team, were tasked with looking around for the best way to build in carbon emissions measurements. They learnt that the Website Carbon tool uses the Sustainable Web Design methodology to produce carbon emissions estimates. Following that path, they eventually came across our open source CO2.js package which gave them a way to quickly access the Sustainable Web Design methodology, without needing to spend too much time getting into the weeds to coding up the carbon estimation calculation itself.
CO2.js enabled us to focus on the Umbraco bits and not the plumbing. It saved us a whole bunch of work as we didn’t have to work out how to implement the methodology ourselves. Using the developer docs we got it done quickly and that means we could focus on the parts we were good at.
Thomas Morris, Umbraco Sustainability Team member
Umbraco.Community.Sustainability package
Using CO2.js, they were able to build out the Umbraco.Community.Sustainability package (currently in alpha) and have already published it for users to download on GitHub. It will be added to the Umbraco Package marketplace in Spring 2024.
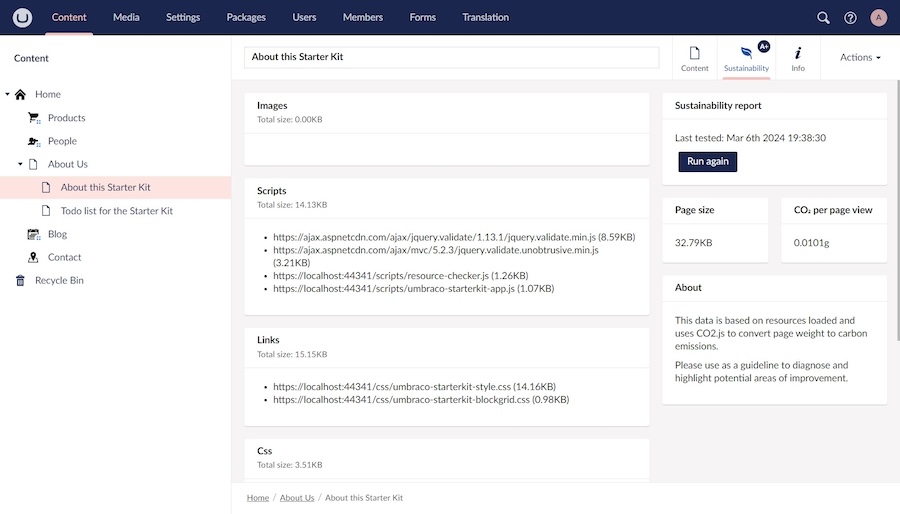
Here’s a snapshot of the tool’s key outputs.

In the top right corner there is a sustainability tab and the allocated grade for the page being edited.
Further down, in the right hand sidebar, details about the page size and the CO2 per page view are presented. The sustainability report also surfaces a breakdown of all the resources loaded by the page being edited, grouped by resource type and showing the transfer size of each resource. This is all important information for users looking to adopt sustainable web design best practice as they build their site.
How does the Umbraco package use CO2.js?
In order to return a carbon emissions estimate for a given page, the Sustainable Web Design model needs to know the “weight” of that page. Page weight is the total file size of a web page. This includes all the HTML, CSS, JavaScript, images, and other media on the page.
The Umbraco team decided to use Playwright to help with generating this information for each page being tested. When the user requests a sustainability report for a page, Playwright loads a headless browser with the page URL and injects a script to measure that page. Using the Performance API the script is able to obtain a list of all the files loaded by the page as it loads. The transfer size of each resource is added together to get the page weight and this is then passed into CO2.js for use in the Sustainable Web Design model’s calculation.
Within CO2.js, the PerVisitTrace method is used to convert page weight bytes to carbon emissions. The script also uses CO2.js to check if the hosting provider is a verified green hosting in the Green Web Dataset.
In addition, the Umbraco team implemented the Sustainable Web Design rating system, which is similar to appliance energy efficiency rating grades. The rating system is a recent addition to the Sustainable Web Design guidance, and has already been adopted by tools like Website Carbon Calculator. Adding this rating system to Sustainable Web Design implementation in CO2.js is planned for an upcoming release.
What’s next for the Umbraco package?
The Umbraco Sustainability team have lots of ideas in their roadmap to push the package forwards including:
- A dashboard – show all the tested pages in one place
- Health checks – draw attention to key problem areas
- Configuration options – how often to test pages, use of regional grid intensity data etc
- More accurate reporting – plugging in analytics data such as overall hits and new vs repeat visitors for example
The aim for this Sustainability Package is to eventually incorporate this into Umbraco Core so every Umbraco user will be able to estimate the emissions of their content by default. Umbraco users can help us acheive this aim by advocating within the community for this to happen.
James Hobbs, Umbraco Sustainability Team member
Speaking at the Umbraco Spark conference
Part of the Umbraco Sustainability Team’s remit is to spread knowledge on the topic of digital sustainability. We were delighted to take part in two events organised by the team in March 2024 to support this initiative.
We joined the Umbraco Spark conference in Bristol to deliver the first ever three person talk. At that conference, our Director of Operations, Hannah Smith, introduced the topic of digital sustainability and set the scene for the work done to date on the Sustainability Package. Umbraco Spark talk Google Slide deck.


Later on in the month, the team organised a webinar titled “Why does sustainability need to be on your tech agenda?”. The panel featured
- Gerry McGovern: Sustainability visionary and expert
- Our own Hannah Smith: Advocate for sustainable web practices @Green Web Foundation
- Amy Czuba: Account Director at Nexer, accessibility and sustainability advocate
- Neil Clark: Planet Officer at TPXImpact
The webinar was recorded and can be watched on YouTube.

Highlighting emissions in your tools?
If you’re a browser developer or software vendor that’s highlighting carbon emissions in your tools, then we’d love to hear from you and learn together.
If you’re just getting started, Green Web Foundation also offers consulting and advisory services to provide guidance and support to your developers.